目录
一、实验目的... 1
二、实验环境... 1
三、实验内容... 1
1、ECharts可视化制作.. 1
1)使用ECharts绘制折线图显示一周的天气变换。... 1
2)使用ECharts绘制柱状图显示商品销量的变化。... 4
2、pyecharts可视化制作.. 7
1)使用pyecharts绘制图书销售量对比图。.. 7
四、思考问题... 9
五、总结与心得体会... 9
一、实验目的
了解ECharts与pyecharts数据可视化的特点,能进行简单的ECharts与pyecharts有关的操作。
二、实验环境
硬件:微型图像处理系统,
包括:主机, PC机;
操作系统:Windows 11
应用软件:ECharts与pyecharts
三、实验内容
1、ECharts可视化制作
1)使用ECharts绘制折线图显示一周的天气变换。
编写代码如下:
| <!DOCTYPE html> |
- <!DOCTYPE html>: 这行声明了文档类型,告诉浏览器这是一个 HTML5 文档。
- <html>: 这是 HTML 文档的根元素。
- <head>: 包含了文档的元数据,比如字符集声明、标题和脚本引用等。
- <meta charset="utf-8">: 设置字符编码为 UTF-8,这是一种广泛使用的字符编码,可以显示大多数国家的语言字符。
- <title>ECharts</title>: 设置了浏览器标签页的标题为 "ECharts"。
- <script src="echarts.min.js"></script>: 引入了 ECharts 的 JavaScript 库文件。这个文件应该放在与 HTML 文件相同的目录下的 echarts.min.js,或者你可以使用 CDN 链接来引入。
- <body>: 包含了页面的所有内容,比如文本、图片、视频和 canvas 元素等。
- <div id="main" style="width: 600px;height:400px;"></div>: 创建了一个 div 元素,用作 ECharts 图表的容器。它的 id 为 "main",并且指定了宽高为 600px 乘以 400px。
- <script type="text/javascript">: 定义了一个 JavaScript 脚本块。
- var myChart = echarts.init(document.getElementById('main'));: 初始化 ECharts 实例,通过 echarts.init 绑定到了上面创建的 div 容器上。
- var option = { ... }: 定义了图表的配置项和数据,包括:
- title: 图表标题,设置为 "未来一周气温变化范围"。
- tooltip: 提供提示框配置,这里没有具体设置,将使用默认配置。
- legend: 图例组件,这里没有具体设置,将使用默认配置。
- toolbox: 工具栏组件,允许导出图表等操作,这里没有具体设置。
- xAxis: 配置 x 轴的相关信息,这里是一个数组,包含了一个 xAxis 对象,其 data 属性定义了 x 轴的类目数据,即一周的每一天。
- yAxis: 配置 y 轴的相关信息,这里没有具体设置,将使用默认配置。
- series: 定义了图表的数据系列,这里有两个系列,分别表示 "最高气温" 和 "最低气温",类型为 'line',即折线图。每个系列的数据通过 data 属性给出。
- myChart.setOption(option);: 使用刚指定的配置项和数据显示图表。
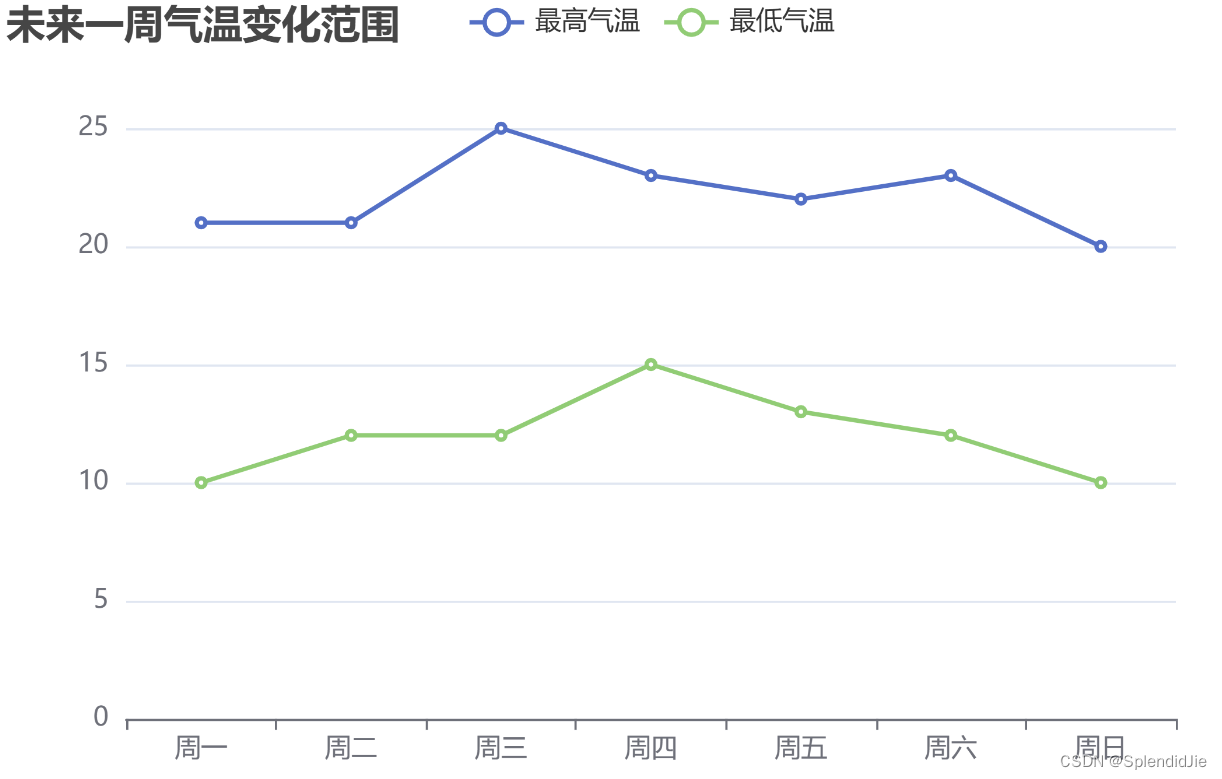
运行结果如下:

2)使用ECharts绘制柱状图显示商品销量的变化。
编写代码如下:
| <!DOCTYPE html> |
- <!DOCTYPE html>: 这行声明了文档类型,告诉浏览器这是一个 HTML5 文档。
- <html style="height: 100%">: 这是 HTML 文档的根元素,并且设置了高度为100%,以便能够占据整个浏览器窗口的高度。
- <head>: 包含了文档的元数据,比如字符集声明、标题和脚本引用等。
- <meta charset="utf-8">: 设置字符编码为 UTF-8,这是一种广泛使用的字符编码,可以显示大多数国家的语言字符。
- <title>ECharts 柱状图示例</title>: 设置了浏览器标签页的标题为 "ECharts 柱状图示例"。
- <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script>: 引入了 ECharts 的 JavaScript 库文件。这里使用的是 CDN 链接,确保了可以在线获取到 ECharts 的指定版本(在这个例子中是 5.0.2 版本)。
- <body style="height: 100%; margin: 0">: 包含了页面的所有内容,比如文本、图片、视频和 canvas 元素等。style 属性设置了高度为100%,使 body 元素也能够占据整个浏览器窗口的高度,而 margin: 0 去除了默认的边距。
- <div id="container" style="height: 100%"></div>: 创建了一个 div 元素,用作 ECharts 图表的容器。它的 id 为 "container",并且指定了高度为100%,这意味着它将占据其父元素的全部高度。
- <script type="text/javascript">: 定义了一个 JavaScript 脚本块。
- var myChart = echarts.init(document.getElementById('container'));: 初始化 ECharts 实例,通过 echarts.init 绑定到了上面创建的 div 容器上。
- var option = { ... }: 定义了图表的配置项和数据,包括:
- title: 图表标题,设置为 "商品销量变化柱状图"。
- tooltip: 提供提示框配置,trigger: 'axis' 表示当鼠标悬停在坐标轴上时触发提示框,axisPointer 的 type: 'shadow' 表示以阴影方式指示坐标轴。
- legend: 图例组件,data: ['销量'] 表示图例包含一个名为 "销量" 的数据系列。
- xAxis: 配置 x 轴的相关信息,类型为 'category',表示 x 轴是类目轴,数据为商品的名称列表。
- yAxis: 配置 y 轴的相关信息,类型为 'value',表示 y 轴是数值轴。
- series: 定义了图表的数据系列,这里只有一个系列,表示销量,类型为 'bar',即柱状图。data 属性定义了销量数据,itemStyle 的 color: 'skyblue' 设置了柱子的颜色为天蓝色。
- myChart.setOption(option);: 使用刚指定的配置项和数据显示图表。
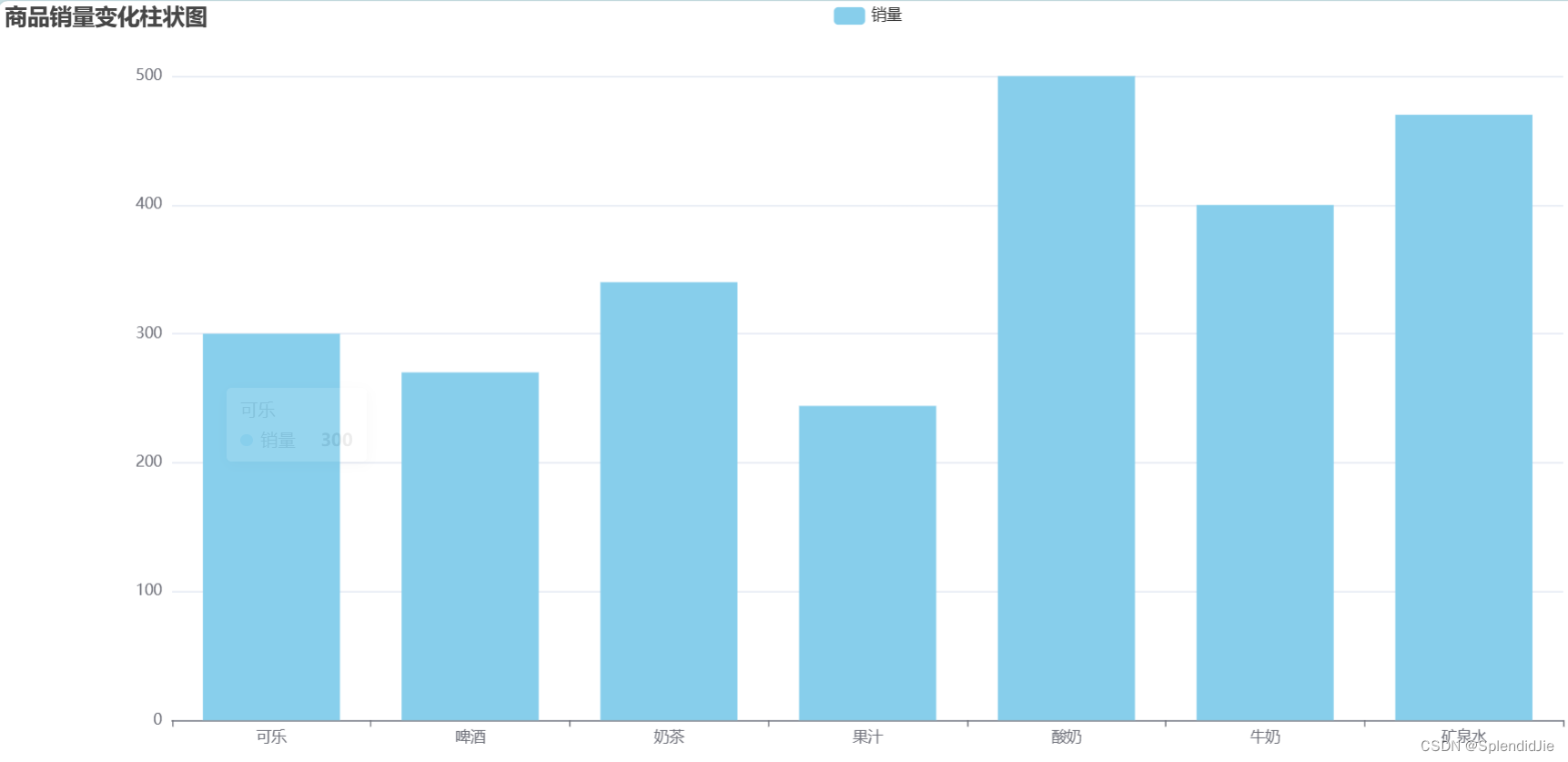
运行上面代码结果如下:

2、pyecharts可视化制作
1)使用pyecharts绘制图书销售量对比图。
编写以下代码:
| from pyecharts import Line |
- from pyecharts import Line: 从 pyecharts 库中导入 Line 类。Line 是用来生成折线图的类。
- line = Line("折线图", "每周销售量", width=800, height=400): 创建 Line 类的一个实例,即一个折线图对象。
- 第一个参数 "折线图" 是图表的主标题。
- 第二个参数 "每周销售量" 是图表的副标题。
- width=800 和 height=400 分别设置了图表的宽度和高度。
- attr = ['8.3-8.9','8.10-8.16','8.16-8.22','8.23-8.29','8.30-9.5','9.6-9.12','9.13-9.19','9.20-9.26']: 定义一个列表 attr,包含按周划分的时间区间,这些将作为 x 轴的类目。
- data = [15000,22000,24000,29000,31000,36000,34000,27000]: 定义一个列表 data,包含每周的销售量数据,这些将作为 y 轴的数值。
- line.add("销售量",attr,data, is_label_show=True,legend_orient='vertical',legend_pos='center', is_smooth=True, xaxis_rotate='50'): 使用 add 方法向折线图对象中添加数据系列。
- "销售量" 是数据系列的名称。
- attr 是 x 轴的类目数据。
- data 是 y 轴的数据,即每周的销售量。
- is_label_show=True 表示显示数据标签。
- legend_orient='vertical' 设置图例为垂直排列。
- legend_pos='center' 设置图例在图表中的位置为中心。
- is_smooth=True 表示线条是否为曲线,这里设置为真即线条为曲线。
- xaxis_rotate='50' 设置 x 轴标签旋转50度,以便更好地适应图表。
- line.render(): 调用 render 方法生成 HTML 文件,并在浏览器中打开显示图表。render 方法会生成一个名为 "render.html" 的文件,你可以用浏览器打开这个文件来查看图表。
运行上述代码得到一个html文件,运行结果如下:

四、思考问题
ECharts与pyecharts软件功能强大,除了上述要实现的功能,大家可以自己进行扩展。
五、总结与心得体会
ECharts与pyecharts软件功能强大,需要进一步学习。